
5 narzędzi, które pomogą Ci w stylach CSS stron internetowych
W przeszłości, gdy zaczynałem naukę projektowania stron internetowych, zastanawiałem czy muszą one zawierać aż tak dużo obrazków jako tło, przyciski, figury geometryczne. Kolejną zagwozdką była responsywność (RWD) i poprawne jej wyświetlanie na każdym urządzeniu (laptop, tablet, telefon). Obecnie mamy bardzo dużo możliwości zastąpienia wgrywanych elementów przez kod CSS, jak i również naszego starego długiego kodu na jeszcze krótszy, bardziej skalowalny. Dzięki temu czas odczytu naszych stron internetowych i aplikacji webowych się zmniejsza. Kiedyś główne tło na stronie, gdy było kolorowe, rozbudowane to odpowiadały za to obrazki/ zdjęcia. Twórca głowił się jak np. odwzorować gradient z Adobe Photoshopa w przeglądarce. Serio nie mogę przenieść tego na kod i muszę zapisać jako obrazek? Teraz takie proste efekty możemy skonwertować na kod HTML/CSS, a ułatwiają to gotowe narzędzia dla Web Developerów.
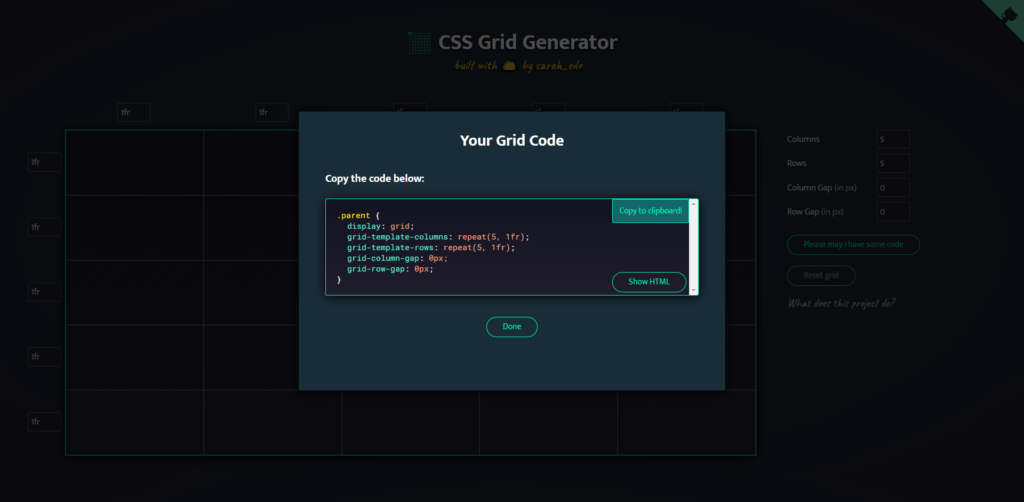
1. CSS Grid Generator do generowania layoutu strony
Pewnego dnia trafiłem w internecie na poradnik szkicowania wyglądu stron w programie Microsoft Excel. Każdy element strony składał się z kolumn i wierszy. Niestety, żeby zapisać to w kodzie trzeba było zastosować design oparty o tabele lub dbać o odpowiednie opływanie elementów (float: left/right;) z ciągłym ręcznym zmienianiem szerokości elementów w zależności od rozdzielczości ekranu. Na szczęście obecnie są metody CSS Grid oraz Flexbox, które pozwalają na elastyczne umieszczanie elementów na naszej stronie internetowej. Możemy małym wysiłkiem osiągnąć ich pełną responsywność. To ogromne udogodnienie w porównaniu do projektów pisanych wiele lat temu.

Mamy teraz dużo łatwiej… Pozostaje umieć układać klocki. Z narzędziem CSS Grid Generator wygenerujesz swój własny pudełkowy layout.
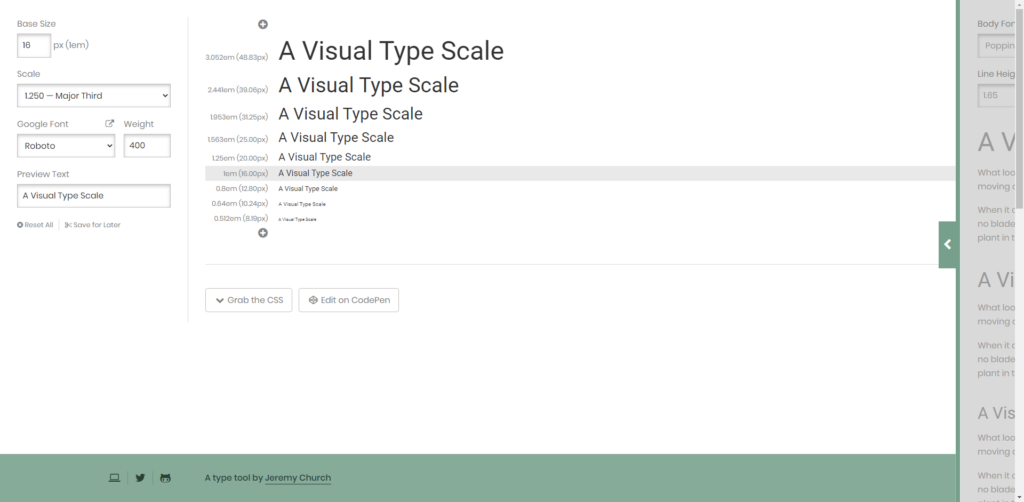
2. Narzędzie Type Scale dla odpowiedniej hierarchii wizualnej
Często zdarza się, że jedynie po zajrzeniu w kod rozpoznamy dany tag HTML. Widzę takie problemy zwłaszcza z nagłówkami (h1 do h6). Najlepiej gdy, tworzą one jakąś hierarchię, a więc z h1 jako największym i idąc w hierarchii dalej (h2, h3, h4, h5, h6) rozmiar czcionki, powinien się zmniejszać. Uważam to za ważny element stylizacji stron, zwłaszcza przy czytaniu artykułów przez naszych czytelników. Dla przykładu na podstronie z artykułem najważniejszy będzie tytuł (h1) więc jego rolą jest się wyróżniać. Dla robotów wyszukiwarek co prawda będzie liczył się zastosowany tag, ale czytelnik to nie bot i warto mu pomóc.

Polecam więc narzędzie Type Scale do wygenerowania kodu CSS dla naszej typografii. Możemy sprawdzić jak na żywo prezentuje się dana czcionka (dostępne Google Fonts do testów) i wprowadzić własną konfigurację (wysokość linii, grubość i wielkość czcionki).
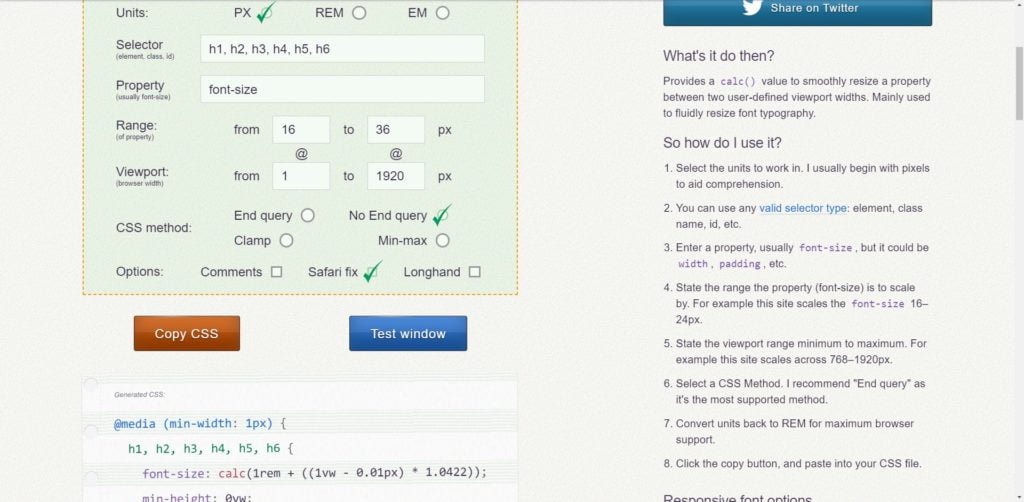
3. Płynnie skalowany rozmiar czcionki z Fluid-responsive Font-Size Calculator

W pełni responsywna czcionka bez pisania media queries pod każdą rozdzielczość? To możliwe.
W narzędziu Fluid-responsive font-size calculator po prostu ustawiamy startowy i docelowy rozmiar czcionki. Kod CSS zrobi za nas resztę. Wielkość czcionki będzie się skalowała, uzyskując tym samym responsywność.
/* Płynnie skalowany rozmiar czczionki z Fluid-responsive font-size calculator */
h1 {
font-size: calc(1rem + ((1vw - 0.01px) * 3.9101));
min-height: 0vw;
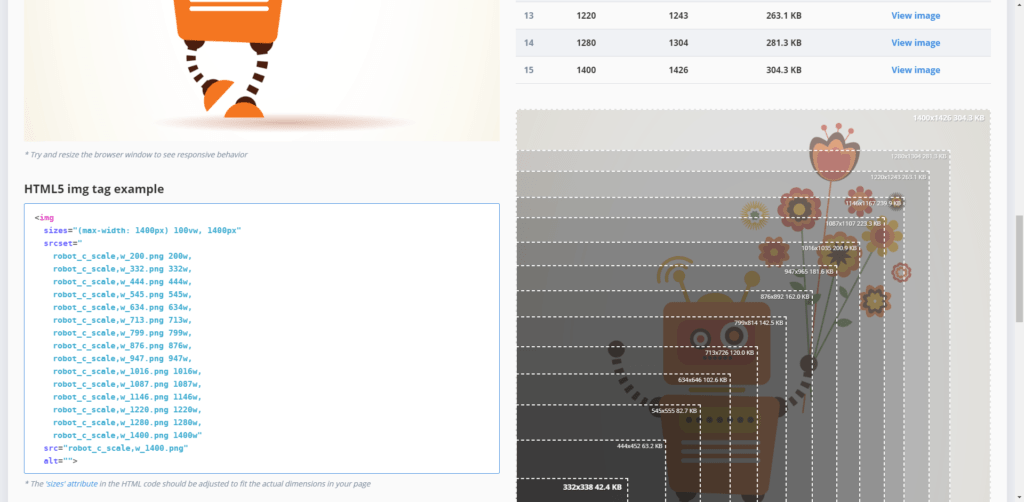
}4. Responsive Image Breakpoints Generator dla responsywnych i optymalnych obrazków
Mamy obrazek w rozdzielczości Full HD – 1920×1080, ale trochę waży. Powiedzmy jest to zdjęcie zrobione kamerą najnowszego smartfona. Użytkownicy ze słabym 3G (internetem) mają załadować 5MB (!) twojego zdjęcia na mobilnej wersji strony internetowej? Powodzenia, bo… jest na to sposób!
Narzędzie Responsive Image Breakpoints Generator pozwoli ci optymalnie zeskalować obrazki pod wiele rozdzielczości, a ustawienie atrybutu srcset w tagu img umożliwi na automatyczną podmianę obrazków w zależności od szerokości używanego ekranu.

Oczywiście polecam proces zautomatyzować choćby z użyciem chmury Cloudinary, od której jest właśnie ten tool.
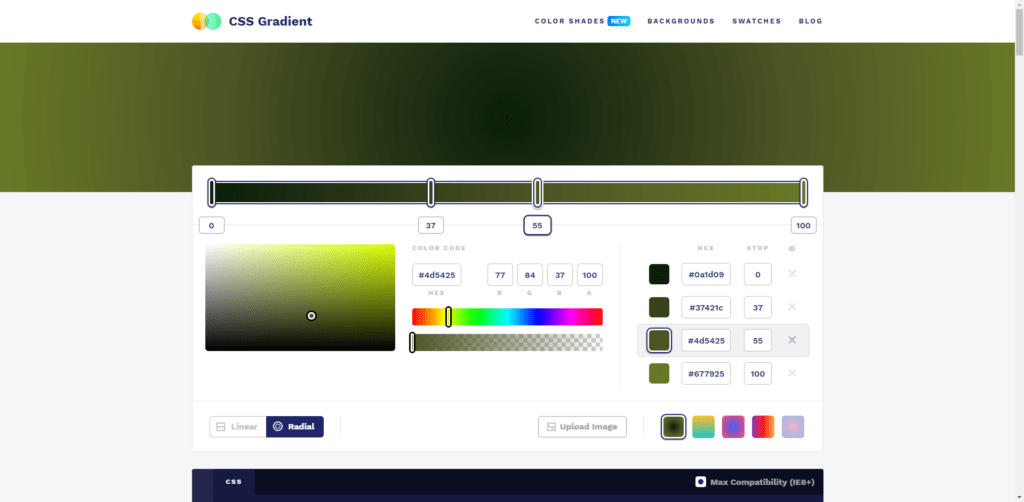
5. Piękne tło dzięki CSS Gradient Generator

Piękne tła dla głównych elementów lub otoczka dla obrazków. Do stworzenia z CSS Gradient Generator. Do wyboru dwa typy gradientów – liniowy oraz promienisty. Co ważne możemy ustawić również kanał alfa dla przezroczystości. Klikając LPM (lewy przycisk myszy) na główny pasek, możemy dodać punkty z kolejnymi kolorami. Zaś z menu po prawej można je usuwać wciskając krzyżyk (X) lub klawiszem Delete, gdy jesteśmy w trybie edycji danego koloru. Miłym dodatkiem jest to, że potrafi ono wywnioskować kolorstykę na podstawie zdjęcia, które mu podeślemy “Upload image” (jednak widzę, że się gubi z tym, bierze prawdopodobnie tylko skrawek obrazka – lewy górny róg). Kompatybilność wygenerowanego kodu sięga aż IE6.
BONUS – Gif2CSS do konwertowania GIF-ów na style CSS
GIF w pełni skonwertowany na kod CSS (dokładniej jako gradient)? To możliwe z Gif2CSS, aczkolwiek strasznie mało wydajne, sam kod waży bardzo dużo (przykład GIF-u o rozmiarze 762 kilobajtów, który został zamieniony na 3MB kodu czystego CSS).
DevToolsy przeglądarek nawet nie dają rady podejrzeć kodu. Dla testów autor konwertera poleca zmniejszyć Scale oraz zwiększyć Pixel size.
Podsumowanie
Podobnych toolsów, generatorów, konwerterów jest dużo, dużo więcej. Narzędzia Web Developera pomagają usprawnić pracę przy stronach i aplikacjach internetowych, a równocześnie przydają się do projektowania, gdy chcemy stworzyć coś totalnie odjechanego i unikalnego. Postaramy się dla was zebrać jak najwięcej tego typu narzędzi w jedno miejsce. W tym miejscu niedługo pojawi się link do pełnej listy – KLIKNIJ .
P.S. Zawsze sprawdzaj, czy dany efekt, właściwość w CSS-ie jest wspierana przez przeglądarki, na które targetujesz swoją stronę internetową. Kompatybilności przypilnuj z CanIUse.



Komentarze (1)
O części z tych rzeczy już wiedziałem, jak np font-size: calc();
A inne, takie jak srcset w tagu img otworzyły mi oczy!
Dzięki i czekam na kolejny wartościowy content! ^^